Numeric Operations & Comparisons
Solving the error: Unsuitable types for + operation (xs:string, xs:integer) in the workflow
Performing basic numeric operations (+ - * /)
Rounding numbers (round(), floor(), ceiling())
Formatting numbers
Introduction to the boolean() function
A good way to compare data is with the ng:compare function
INCORRECT:
The expression above is not valid in a workflow. Instead you first need to convert the value of the variable into a number before the addition - like below.
CORRECT:
If you want to do numeric operations with numbers, that are considered a string, then you need to explicit tell XPath, that a value is numeric with the function number(). That is e.g. the case, if you want to extract data from an input spooled file and use that in a numeric calculation.
This XPath expression e.g. fails in the designer (even though positions 57-60 in line 13 in the sample spooled file is 1004):
ng:spoolMap(//page[1], 57, 60, 13, 13)+100It fails with the error message: Cannot evaluate string+integer.
The solution is to convert the string from the spooled file into numeric like so:
number(ng:spoolMap(//page[1], 57, 60, 13, 13))+100You can also do normal calculations as adding, subtracting, multiplicating, dividing in XPath. This can e.g. also be stated as an XPath expression:
substring(/Data/Header/Type, 4,3)*5 div 6 (you need blanks around ‘div’)
With the value (‘VDA4902') as mentioned above (for /Data/Header/Type) this will be calculated as 490 multiplied with 5 (equal 2450) divided by 6 making the result: ‘408.3333333333333'.
So as you can see divide is stated as ‘div’ and modulo is ‘mod’.
A numeric result is converted to a string when returning the value so you can e.g. combine substring functions to the result, so we can even limit the number above to 2 decimals in this manner:
concat(substring-before(substring(/Data/Header/Type, 4,3)*5 div 6,'.') ,'.',substring(substring-after(substring(/Data/Header/Type, 4,3)*5 div 6,'.'),1,2))Numbers must be written with a dot as decimal point without any thousand separator. To convert a decimal comma into a dot and to remove any dots (used as 1000 delimiter) you can use the translate function like this: translate(string,”,.”,”.”). Assuming you are using a dot as a decimal point and a comma as thousand separator you can remove the commas with this expression: translate(string,”,”,”“).
The result can then be used in numeric expressions.
The explaination of the above is, that we concatenate the substrings consisting of:
- The part of the amount, that is in front of the ‘.’ i.e. ‘408' in this case.
- The ‘.’.
Only the 2 first characters of the part of the amount, that is after the ‘.’ i.e. ‘33' in this case.
- making the final result: ‘408.33'.
A more simple round of can also be done if you set the data type (in the text element) to numeric and then use this formula:
round(100*(/Data/Header/Type*5 div 6)) div 100The round() function will round off to the nearest integer. round(1.234) outputs 1 and round(0.5) also outputs 1.
The standard format-number Xpath function has these parameters:
format-number(number ,pattern [,decimal-format] )number
The number to format. The number must be in the correct format i.e. no thousand separator and the optional decimal point must be dot. You can use the translate() function to remove or replace specific characters.
pattern
The pattern of the number. You can use these options:
0 (Digit)
# (Digit, zero shows as absent)
. (The position of the decimal point Example: ###.##)
, (The group separator for thousands. Example: ###,###.##)
% (Displays the number as a percentage. Example: ##%)
; (Pattern separator. The first pattern will be used for positive numbers and the second for negative numbers)
decimal-format (optional)
This is not covered in this manual. Refer to standard XPath descriptions for full details.
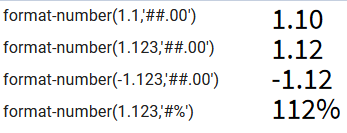
Examples of the format-number.
The specifications on the left results in the output on the right:

The boolean function returns a boolean i.e. either true() or false() depending on the argument. In InterformNG2 it can e.g. be used for verifying if a nodeset is empty e.g. before using the same nodeset in a Repeat element.
If the nodeset /abc/node is empty, then this expression returns false():
boolean(/abc/node)and true() if the nodeset exists.
An example of where is useful is included in the section "Iteration & Grouping" -> "Avoiding warnings in job logs when repeats select no nodes".
$City='Copenhagen' or $City='København'not ($City='Copenhagen' or $City='København')Related Articles
Date & Time Operations
Handling dates and times in XPath is essential for printing timestamps, performing date arithmetic, formatting output, and conditioning elements based on time-based rules. This section covers these functions in depth. Printing the current date/time ...XPath
In InterformNG2, you use the language XPath for referencing data from the XML file. There are many sources of information if you want to learn more about XPath, but you can also simply read the few examples below to get a good idea of how it can be ...ng:compare
A compare of two values seems very simple on the surface, but with standard XPath there are some potential challenges e.g. if null is compared with an empty string. Some recommendations are found here: Verifying if a node exists Checking if a node is ...ng:spoolMapCond
IMPORTANT: This function is only supported for spooled files loaded in the old format, Version 1, which is not recommended - it is not supported for spooled files loaded in version 2, which is better, default alternative to load spooled files in. ...Repeat element
You can make InterformNG2 repeat a selection of elements in a sub-folder. The repeat element repeats e.g. the elements a number of times, where this number can be either fixed or found via an Xpath expression, but it can also repeat the sub-folder ...