Using Colors
InterformNG2 is delivered with some predefined colors as shown below:
But you are not limited to just these colors.
1.You can add new colors to this list with the Red, Green and Blue (RGB) combination of your choice. You can do that both in the settings for a tenant e.g. to add a special company color and you can create any combination when you refer to a color in e.g. the container elements, lines, tables and texts.
2.You can also add dynamic colors i.e. you can create an XPath expression to set a dynamic color e.g. based on e.g. variables and/or data from an input file.
You can add such dynamic colors in the header of the designer, if you select a color option:
If you click here the bind expression option in the bottom you can now add your XPath expression. The XPath expression is to define the color in the format #RRGGBB, where RR is the red component as a hexadecimal value, GG is the green component of the color in hex and finally is of course BB the blue component in hexadecimal.
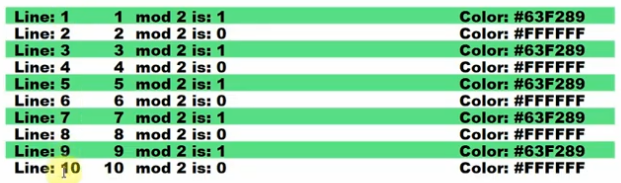
This is e.g. a valid XPath expression for a color:

Related Articles
Colors and fonts
This option sets the default set of colors and the default text style (font settings) to use in your templates. In order to setup the color and font defaults, you first need to sign in as described here. Then you click Colors and Fonts on the left ...Using variables in Xpath expressions
XPath is a strong tool in itself, but you can even use variables in your XPath expressions. The way it works is by referring to a variable as: $variable You use the variable element to assign a value to a variable. Variables are case-sensitive, so ...Text style element
You can use a style in InterformNG2 to set multiple, fixed global styles and use them in a template, but with the text style element you can set a local, dynamic text style instead. The reasons for using a text style element instead of a global style ...Tenants
InterformNG2 is cloud enabled, and as a part of that it is prepared to run multiple, isolated environments on the same installation of InterformNG2. These isolated environments are called tenants. When setting up multiple tenants on a single ...Container element
Multiple design elements can be used as containers i.e. to contain multiple design elements, but there is one specific element, that is called container, and you can insert that with this icon: The container can not only be used as a physical group ...