Insert dynamic images found in spooled file
This section address scenarios where you have an input spooled file in InterformNG2, which includes spooled file lines, that refers to dynamic images e.g. found via a link.
This can e.g. be in spooled files generated for processing in InterForm400 with special &&IMG commands inside.
This section is divided into these sections:
Include the dynamic image in the output
For this example we expect to find the link to a dynamic image inside the spooled file in line 5 starting in position 38. In this case we find this link in these positions:
https://interform400.com/wp-content/uploads/2020/09/cropped-cropped-logotype-1-1-1.png - which currently links to the Interform400 logo.
On the same spooled file line we might also find a unique 'trigger' which indicate that this spooled file line contains an image. In this example we imagine, that the trigger is '&&IMG' in positions 1 to 5, so that the spooled file looks like this:
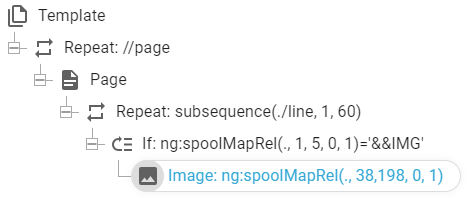
&&IMG https://interform400.com/wp-content/uploa....We can e.g. implement a repeat loop in the designer, which scans for the trigger in positions 1 to 5 and if found we want to insert the image specified on the current line:

The elements are described below:
Repeat: //page
This repeat iterates across all the pages of the input spooled file.
Page
This is of course the output page. As this is placed within the page repeat the number of output pages match the number of input pages.
Repeat: subsequence(./line,1,60)
This expression sets up a line repeat for the spooled file lines 1 to 60. This is setup simply by dragging over the lines in the spooled file view, that should be scanned for the special images.
if: ng:spoolMapRel(., 1, 5, 0, 1)='&&IMG'
This extracts positions 1 to 5 of the current spooled file line (this is inserted within the line repeat above). The easiest way to insert these conditions is to select relative mode, then click the reference line and then drag around the positions to refer to:
Image: ng:spoolMapRel(., 38,198, 0, 1)
This extracts the link from the spooled file, which is found from position 38. Here the max length of that is expected to be 198 characters.
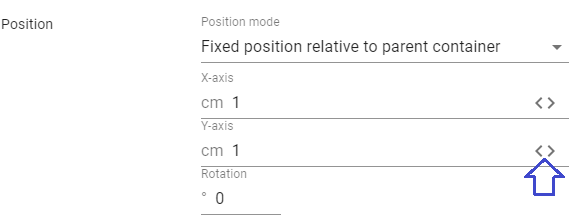
This value is used as a link to the dynamic image with this setup in the image element:
You can see a warning as the designer is not loading the image, but still the image is included in the final, rendered output file. The result view might not display the image, so you might consider to refer to a local place holder image, so that the designer can display that instead in the result view.
Retrieve a dynamic position from the spooled file
The spooled file line, that contains the image might also have a specification of the position in which the image is to be placed. This information might be found in these positions in the spooled file line, that contains the image.
Position from the top
This is found in position 18 to 22.
Position from the left
This is found in position 24 to 28.
In the image setup it is possible to setup an Xpath expression to define the position of the image. That is done via these parameters on the image element:


In the middle you now see the constants 1 (cm), but this is now used in a calculation which sets the position of the image based on 72 DPI (Dots Per Inch). That means, that a value of 72 in the Xpath expression converts into a position of 1 inch. So in short: If you have a value measured in inches in the spooled file, then you just need to multiply that with 72 and use that in this expression.
If the measurement of the positions in the spooled file are in cm, then you can just take that value, divide it with 2.54 to convert it into inches and then multiply it with 72.
In this special spooled file (which was generated for InterForm400) the measurements are unfortunately a bit special:
The 5 positions for the top and left position are included in the spooled file in this special format:
The first 2 positions is the whole number of inches and position 3 to 5 contains the addition displacement in 'pels', which are 240 parts of an inch.
Keeping this in mind the value 01120 is e.g. one and a half inch.
So we need to convert the measurements from inches and pels into a 72 DPI based value.
Lets imagine, that the 5 characters are placed in the variable, InchPels with the pels in position 3 to 5.
The first part is to convert the pels into a fraction of an inch and we can do that by dividing with 240:
number(substring($InchPels,3,3)) div 240We also need to add the whole number of inches found in position 1 to 2 and that is done with this expression:
number(substring($InchPels,1,2)) + number(substring($InchPels,3,3)) div 240Finally we need to convert this into a 72 DPI measurement by multiplying with 72:
72*(number(substring($InchPels,1,2)) + number(substring($InchPels,3,3)) div 240)Now we can define two variables which contains the variable position from the spooled file and use them in the image element.
The new variables are extracted with these expressions:
ng:spoolMapRel(., 18, 5, 0, 1) and ng:spoolMapRel(., 24, 5, 0, 1)
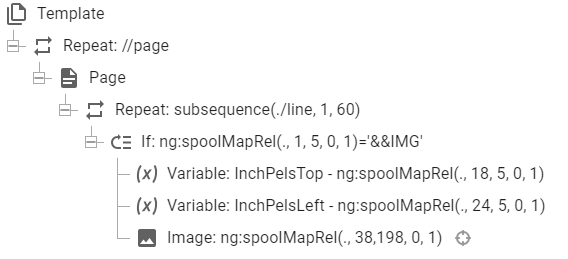
So that the new template looks like this:

Above we defined two new variables, InchPelsTop and InchPelsLeft with that information.
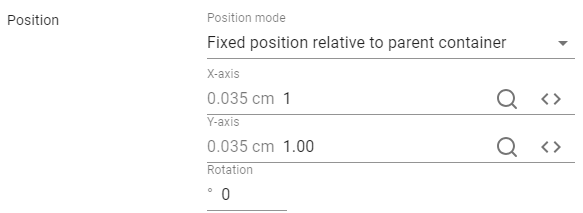
Inside the image element we use these expressions for the X and Y position:
X-position
72*(number(substring($InchPelsLeft,1,2)) + number(substring($InchPelsLeft,3,3)) div 240)
Y-position
72*(number(substring($InchPelsTop,1,2)) + number(substring($InchPelsTop,3,3)) div 240)
The image element is setup like below:
Related Articles
Map spooled files in the designer
You can map spooled file data in the designer, after you have loaded a spooled file. Mapping is done with the either ng:spoolMap or the ng:spoolMapRel built-in functions. This section covers this: How to view the spooled file contents Spooled file ...Images library
In InterformNG2 you can use these image types: bmp, png, gif, tif, tiff, jpg, jpeg, svg. The webp format is also supported on all platforms except on IBM i. The images can be referred to in the designer via the image element. You can install/upload ...Post-process spooled file
As a part of spooled file processing in InterformNG2 on the IBM i platform, you might want to delete, hold or move the input spooled file to let the end user know, that the specific spooled file has been successfully processed. You can also change a ...Spooled file split
You might want to split up spooled files during InterformNG2 processing. The reason might be, that the input spooled file may contain multiple documents (e.g. invoices), and that you want to create one PDF file (or email) for each invoice. There are ...Spooled file multi-Up
It is possible in InterformNG2 to convert multiple input spooled file pages into a single output page. This is often referred to as either Multi-Up or pages per side. A classic example of multi-up is this kind of output, where we have chosen to put 4 ...