Design tips
Here are some tips, that can help you when you make your template designs:
- Introduction to the designer
- Create a new template.
- Open an existing template.
- Use a grid for aligment.
- Preview of the merged result.
- Introduction to fixed and dynamic positions.
- Fixed positioned elements in details.
- Dynamic positioned elements in details.
- When and how to combine fixed and dynamic positioning
- How to handle overlapping elements in the designer.
- The options for handling detail lines
- There are several template examples as mentioned below:
- Template: Header, footer and body area
- Template Large header on page 1 only
- Template: Make room for total on last page.
- Which template element caused an error while rendering.
- Scripting/setup of dynamic settings of design elements via an xpath expression.
- How to solve the error: "Required cardinality of first argument of <function()> is zero or one; supplied value contains <x> items".
- Dynamic switch between normal/bold in the middle of a text
- How to insert multiple horizontal lines with a repeat.
- How to insert multiple vertical lines with a repeat.
- Suspend design elements.
- How to copy data from the sample input file e.g. for a condition in the designer and workflow.
- How to output multiple collated copies
- How to output multiple uncollated copies
- Edit a sample file in the designer
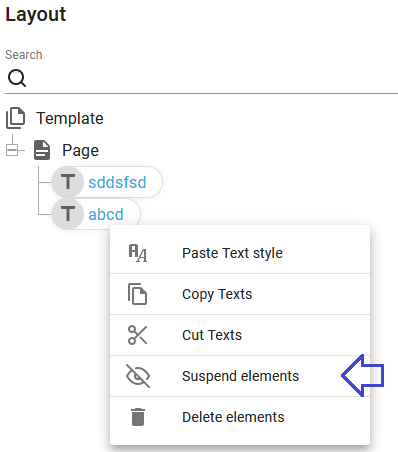
You can choose to suspend one or multiple design elements, when you are working in the designer. If you want to suspend multiple elements, then you first select all the elements e.g. by holding down the <SHIFT> key and left click with the mouse on the first and last element or hold <CTRL> and left click with the mouse on the individual elements, that you want to select. Then you right click on one of the selected elements and here you can then select the Suspend element option:

If you e.g. want to insert a comparison in either the designer or the workflow, then you might want to compare the contents with a value, that you want to copy into the clipboard instead of typing the compare value manually.
You can do that by marking the text in the input XML or spooled file and simply press <CTRL> + C and then paste the value in the editor e.g. with the short cut <CTRL> + V.
With InterFormNG2 you can setup a template to output multiple collated copies. Collated copies can be described in the way, that if you output a 2 page output 3 times, then the collated output will be page 1, 2, then page 1, 2 and again page 1, 2.
This can be solved in either of these ways:
1. Collated copies with the workflow
2. Collated copies in the template
1. Collated copies with the workflow
The advantages creating collated copies with the workflow are, that you do not need to do any changes in the template and that the current page number and the total number of pages can directly be output with the built-in functions, ng:page-number and ng:last-page-number. A limitation with this is, that the multiple copies are separate documents, which might not be what you want.
The output could be print like above or e.g. PDF with the component, Create PDF file.
With the setup above the copies will be identical, but perhaps you want a reference to the exact copy e.g.:
'Original', 'Internal copy' and 'Customer copy'.
In order to make each copy a bit different we need to introduce a workflow variable and increment the variable for each iteration:
Please note, that we keep the variable value and the payload for all the repeats. That is necessary in order to use the variable and increment it for each iteration.
Here we need the function, number() in order to specify, that the variable, CopyNbr should be converted into a number, which is necessary in order to add 1.
The only thing missing is the logics inside the template to include different texts depending on the current value of the CopyNbr variable. That is not a problem as the workflow and template share variables.
In the template (CopiesCollated.ift) we can use the workflow variable, CopyNbr like below:
Inside the header we use a select element to output a special text, which depends on the current value of the workflow variable, CopyNbr. In the branches of the select element we use the function, number() to convert the workflow variable (which is a string) into a number, which is needed in order to compare with a number, which we do in this case.
2. Collated copies in the template
The example above shows how to create multiple collated copies with a workflow. This generates separate documents and it might be, that you instead need all of the copies to be included in the same document. If so, then you can consider to create all of the copies in the template. The example below also refers to a document, that is to be repeated 3 times.
In the example above we expect the workflow to setup a workflow variable, copies which contains the number of copies. The workflow variable is considered a string, so we use the function number() to convert the string into a number for the repeat.
But then you see the wrong page number if you use either of the built-in functions: ng:page-number and ng:last-page-number to print out the current page number and the total number of pages:
The function, ng:page-number outputs the current page number which in this case would be 1,2,3,4,5,6, where you would actually need 1,2,1,2,1,2. The function ng:last-page-number outputs the total number of pages, which actually is 6 and not 2, which is the number of pages of a single document.
In the template above we have added a new variable, PageNbr, which is set to 0 before a new document is rendered. In the header the use of ng:page-number() is suspended and instead the value of the variable, PageNbr is first incremented with 1 and then output on each page. We have suspended the ng:page-number() function.
The total number of pages is another problem, which is not as easily solved. If the input file is a spooled file, then you can use the total number of pages of the input spooled file, but if the input file is an XML file with a variable number of detail lines, then it gets more difficult.. You cannot use the built in function ng:last-page-number and then divide this number with 3 as the value for the function ng:last-page-number() is inserted as a text after all output has been rendered.
If you are lucky, then the number of output pages for a document is predicable meaning, that you can be sure how much space each detail lines takes up and how much space the total section of a document takes up and in that way calculate the total number of pages, but that is normally a challenge..
This section describes how multiple uncollated copies can be output in InterFormNG2. Uncollated means, that the output is generated in the sequence: Page 1 of a document is printed multiple times, then page 2 is printed multiple times etc.
Outputting multiple uncollated copies is the easiest, if the page breaks a predictable, so that a repeat loop and trigger the multiple copies of each page. That is easiest if the input file is a spooled file and a fixed number of input pages are mapped to each output page. This is covered in the section, Copy management for spooled files.
It can be a challenge to predict the page breaks for documents where the input file is an XML file, but that is what is needed if you want to create uncollated copies. Here you will need to break up the repeat of the detail lines into fractions, that you are sure that fits into a single output page.
Below is an example where this done.
We want 3 copies of each page, and there is room for 6 detail lines on each page.
Such a setup can be done with a template like below:
Each of the elements are described below:
- Variable, copies=3
Here we define how many copies of each page we want. Here we want to output page 1 three times and then page 2 three times etc. - Variable, LinesPerPage=6
Here we define how many detail lines we can have on each page. So the value 6 means, that we will output 6 detail lines on each page. - Variable, StartLine=1
This variable is used in the detail line repeat loop and it stores the index of the first line number that is to be printed on the current page. The start value is 1 as the first output page of course will start with the first line node. - Repeat: ceiling(count(/root/Line) div $LinesPerPage)
The expression inside the repeat calculates the expected number of output pages. The expression: count(/root/Line) count the number of detail lines in the xml file above. This is then divided by the number of detail lines per page ($LinesPerPage) and rounded up to a whole number of pages with the ceiling() function. - Repeat: $copies
This makes InterFormNG2 repeat the current page as many times as is specified in the variable, copies. - Page
This is of course the output page. - Repeat: /root/Line[position()>=$StartLine and position()<=($StartLine + $LinesPerPage)]
This does a repeat for a sub-section of all the Line nodes. It iterates across the Line nodes, which has a position (from the top of the XML file) which is larger or equal to the StartLine and less or equal to the StartLine plus the number of lines per page. On the first page it will with the settings above iterate through the 6 first Line nodes. - Text: .
This is simply a text element which has the Xpath expression: ".". The text element could also have been defined as the Xpath expression: text(), which outputs the value of the current node.
The final touch might be, that you want different texts on the 3 identical copies and that is possible by introducing another variable to keep track of the current copy number like below:
It is possible to edit a file in the Library, but it is also possible to edit the contents of a sample input file directly in the designer. You can do that as shown below.
Related Articles
Design elements
The elements, that you can use to build up a design (or template as they are called in InterformNG2) are described below. The elements are found on the top of the designer and are marked below with the pink frames: The bottom row is displayed if you ...Transformation design to XSL
This advanced converter workflow component can transform a transformation design, which has been created in the transformation designer into a normal XSL transformation file. For use in the workflow you can also consider to use the transformation ...Remote Design Preview setup
Please note: The remote preview client application has been decommissioned in version 3.5.1 and all related settings have been removed. It is only available for previous versions. The articles will be removed soon. The preview client is a separate ...Dynamic Xpath settings for design elements
You can set multiple settings as an xpath expression for many of the design elements in the normal template designer (for printed and PDF result). For almost all the physical elements you can setup an Xpath expression for the X- and Y-position of the ...Designer Overview
This section covers the use of the InterformNG2 designer. For installation you should refer to Installation and upgrade. These sections cover the use of the designer: Starting the designer. Create a new template. Open an existing template in the ...