Introduction to the designer
This section contains an introduction to the InterformNG2 designer.
First you of course need to start the designer.
You probably need to load some resources e.g. input files, images, fonts etc. That is loaded via the Library.
Now you can either create a new template or open an existing template as described below:
Open an existing template
To open an existing template in the designer you can either click the template in the Library, or you can click the marked icon on the upper right in the designer:
The header of the designer looks like this:
The 17 selected areas are described below:
With these two icons you can change the view on the bottom left, where section 13, 4 and 15 are shown. If you click the rightmost icon: <>, then you can load a sample input file (XML or a spooled file), that can be used for your design.
So with the leftmost icon you see the list of element in section 15 (where you can search for a text in option 13). With the rightmost icon you can view the sample input file. For input XML files you can simply drag nodes into the result view (section 17), and for input spooled files you can select an area with the mouse, hold down the left <CTRL> key and drag the selected area into the result view (17) to add a text element with the selected data.
Load a sample file
You can load a sample input file (either XML or a spooled file) from the documents library if you click the <> icon and then this icon:
Upload a sample file to the document folders
You can also choose to upload the input file into the documents folders directly from the designer, if the input sample file (.xml or .splf) is not found in the documents folders. You can do that, if you select Upload in the lower right corner of the pop up window, if you first click the blue Choose sample data file icon as shown as an image above:
Here you should first select the folder to upload to and then click the upload icon. That will create a new pop up window, where you are to select the file to upload and then click Open.
After uploading the file you can then load the sample file from the Library.
This
section can be used, if you want to insert each of the 3 element design
types in an easy manner. The 3 element types are from the left:
- Component:
This can be used, if you want to insert selection of common elements e.g. a header or a footer, that is used in many of your designs. To insert a component you can simply click this icon and drag the component into the result view (section 17). - Image:
Click this to see the list of all installed images. You can drag an image from this list into the result view (section 17) to add an image to your design. - Translation:
Instead of typing all texts, you can consider to use translation files. This makes it possible to create a single design, that can be used for multiple languages. You can e.g. set the default language in the properties of the template element in section 15.
On way to align elements is to use a grid. When the grid is active, the elements snaps to it, if you drag the element in the result view (section 17). You can enable/disable the grid with this option and ýou can set the size on the properties of the template element in section 15.
With
these two icons you can with the leftmost icon request a preview. This
means, that InterformNG2 will merge the input file with your current
template/design (even though you might not have saved the latest changes
- changes to template components need to be saved) and the merged result is shown. As default the preview is shown in PDF.
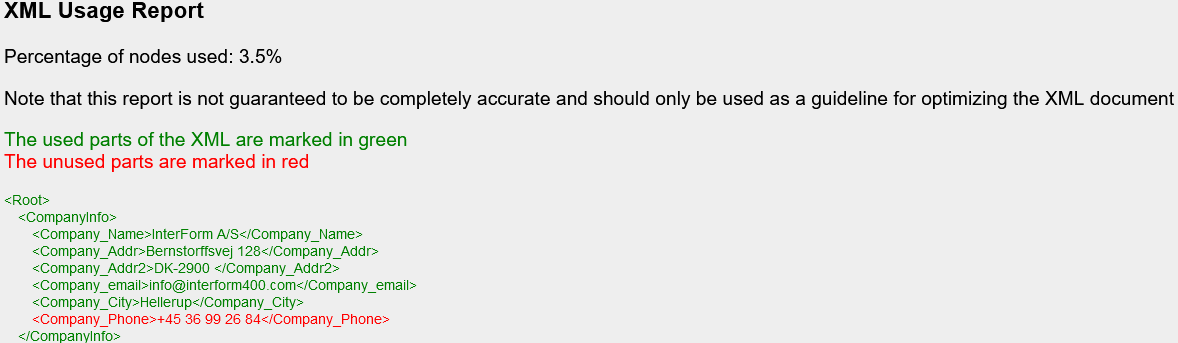
A special preview output format is available in the preview drop down list: XML Usage report. If you select this, then the next preview will list the input XML file with each XML line marked in either green or red depending on the node is used or not - an example is shown below. Please note, that the report may not be 100% correct, but it can be used as inspiration to reduce the data included in the input XML file e.g. for the cloud, where you especially should consider to reduce costs and improve performance allround. A usage report looks like this:

This section displays on the left the current page and after the slash the total number of pages, that is generated with the input file, that is currently selected. In the screenshot above the currently selected page is 1 and the total number of pages is 4. The left side of this area is a drop down list from where you can choose the exact page number, that you want to see in the result view.
Here you can select the zoom of the result view (section 17).
Here you can undo and redo the changes in the designer. You can also use the normal short-cut keys: <CTRL>+Z for undo and <CTRL>+Y for redo.
You can use these icons to cut, copy or paste elements. The rightmost icon for the paste is only displayed if the clipboard contains copied/cut data. The normal keyboard short cuts: <CTRL>+C, <CTRL>+X and <CTRL>+V are also supported. You can select one or multiple element with the normal keyboard options: Hold <CTRL> and select multiple elements by clicking one element at a time or hold <Shift> and click the first and the last element in the element list (section 15).
This section contains all the Design elements, that you can currently insert and also some settings of the currently selected element in the element list (section 15). Click the ‘+’ icon to see the complete list of elements you can insert at the selected element. All elements are covered here.
This part of the header is flexible and it display multiple options for the currently selected design element. This is the element, that you have selected by clicking on it either in the element list (15) or in the result view (17). In the screenshot above the properties shown are some of the settings for the page element. If you e.g. select one or multiple text elements, then this area will show most of the text element settings. You can then change the properties e.g. font or font size for all texts by selecting the new setting here.
A
ruler is displayed around the result view. Markings on this ruler are
shown whenever you select a displayable element like below:
The indicators (smaller lines on the ruler) indicate the reference point of the currently selected element. On the top left corner you can also see the exact position and size of the element. In the image above you can see, that the frame element is placed 1.6 cm from the left and 1.6 cm from the top, it is 2 cm high and 2cm wide. The position shown on the ruler and in the blue box are the actual position in the output, while in this case the position of the frame element is actually 1 cm from the top and 1 cm from the left. As the page element in this case has a 0.6 cm margin the frame is actually output in 1.6 cm from top and left (as shown in blue).
If you prefer to work with inches in the designer, then you can set it on the designer settings.
This shows the result view of the merge between in the design elements and the input file. Notice however, that the result view have some limitations as all loops are not executed, so you will need to preview the result (section 5). Above and to the left of the result view a ruler is display for verification of the positions for the design elements.
Related Articles
Designer Overview
This section covers the use of the InterformNG2 designer. For installation you should refer to Installation and upgrade. These sections cover the use of the designer: Starting the designer. Create a new template. Open an existing template in the ...Transformation designer
The designer can be used not only for designing a template for merges into various outputs like PDF, print or HTML, but the designer can also help you to transform an input XML file (or input spooled file in the version 2 format) into a new, ...Introduction to the Spooled file extractor
IMPORTANT: The spooled file extractor is no longer supported. Any spooled file extractor definitions, that has previously been designed can still be used in the workflow, but they cannot be edited. The better alternative is to use the designer for ...Map spooled files in the designer
You can map spooled file data in the designer, after you have loaded a spooled file. Mapping is done with the either ng:spoolMap or the ng:spoolMapRel built-in functions. This section covers this: How to view the spooled file contents Spooled file ...Introduction to the Preview client
Disclaimer: The remote preview client application has been decommissioned in version 3.5.1 and all related settings have been removed. It is only available for previous versions. The articles will be removed soon. IMPORTANT NOTE: This section below ...